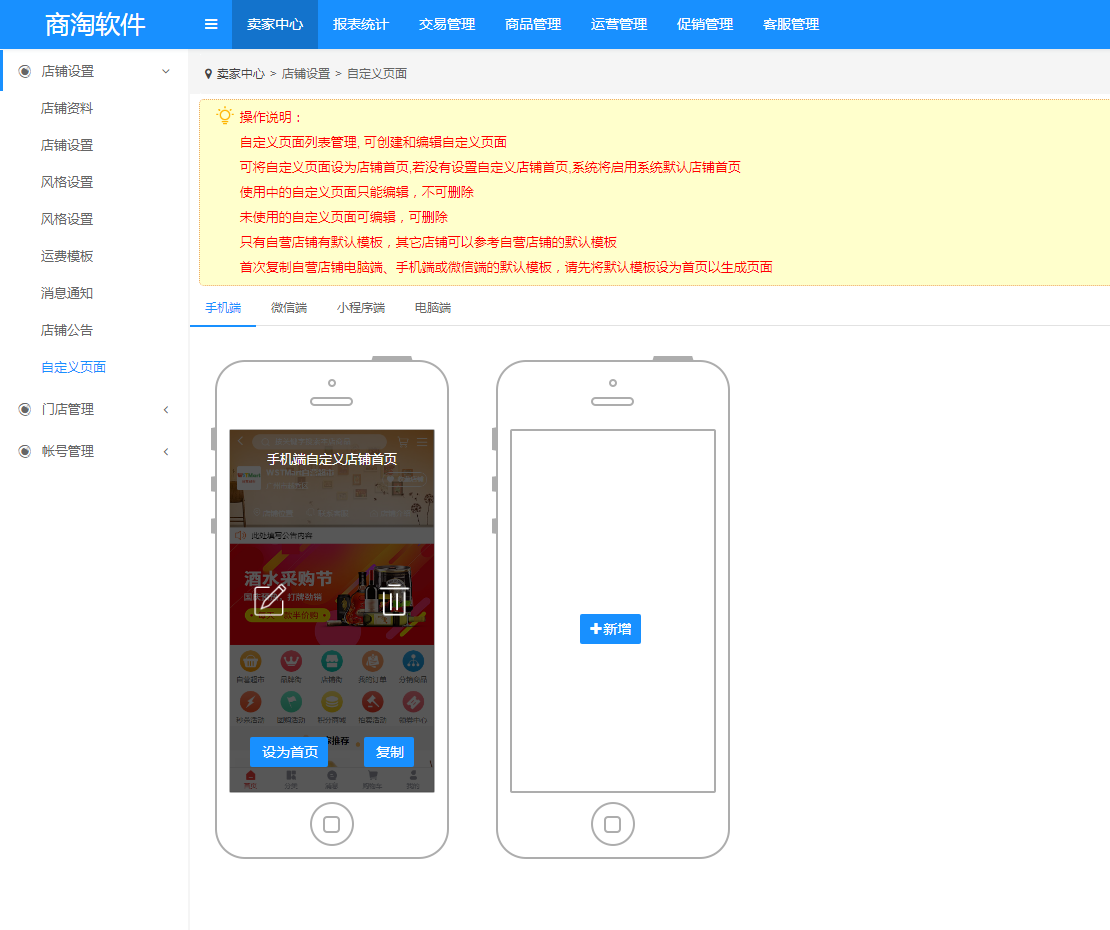
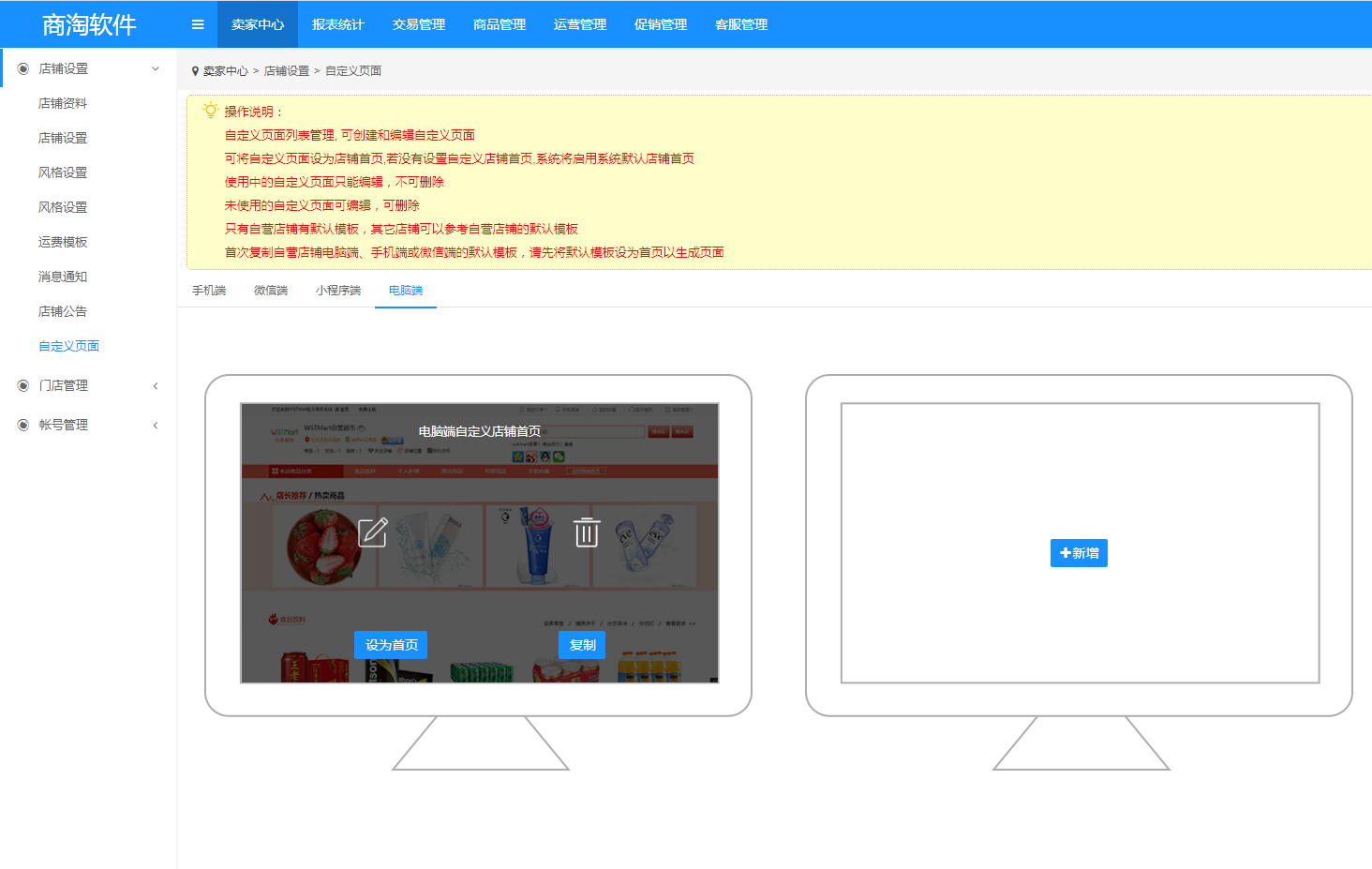
自定义页面菜单下会分别列出电脑端、手机端、微信端与小程序端的自定义页面列表,将鼠标悬浮在模拟手机图的屏幕上会出现一个菜单,该菜单会显示自定义页面的页面名称,中间的两个按钮分别代表“编辑”与“删除”,底部的两个按钮分别为“设为首页”与“复制”,“设为首页”意思是讲该页面的内容替换商城指定端默认的首页,每个端下同时只能有一个页面设为首页, “复制”意思是复制一模一样的页面,并呈现在该列表中。


点击自定义页面的编辑按钮或新增页面会来到自定义页面的布局编辑区
手机端、微信端、小程序端自定义页面的布局编辑区如下图:

点击左侧组件库里的组件(下文称组件区),中间会生成对应的组件内容(下文称预览区),右侧会生成对应的组件属性内容(下文称属性区)。拖拽组件位置可改变排列顺序。店铺首页头部暂时不支持自定义布局。
组件区分复用组件和单选组件,复用组件是指可在页面多次使用的组件,单选组件是指仅可在页面使用一次的组件。
设计完成后点击"保存页面",在移动端和微信端首页下,刷新页面即可看到效果。在小程序端首页下,下拉刷新即可看到效果。
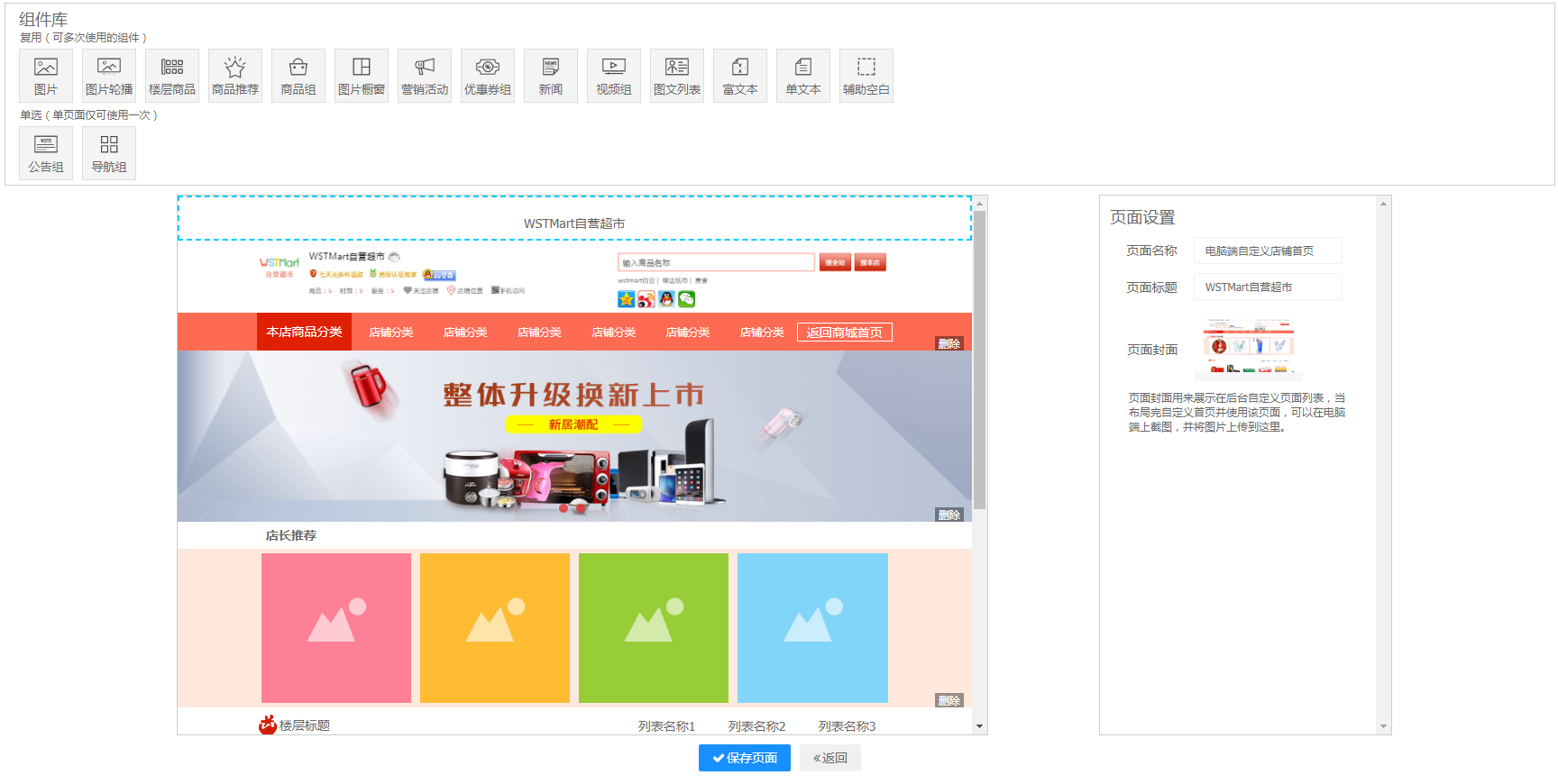
电脑端自定义页面的布局编辑区如下图:

点击上方组件库里的组件(下文称组件区),中间会生成对应的组件内容(下文称预览区),右侧会生成对应的组件属性内容(下文称属性区)。拖拽组件位置可改变排列顺序。店铺首页头部暂时不支持自定义布局。
组件区分复用组件和单选组件,复用组件是指可在页面多次使用的组件,单选组件是指仅可在页面使用一次的组件。
设计完成后点击"保存页面",在电脑端首页下,刷新页面即可看到效果。
如需填写链接地址请参考操作说明下的页面链接。页面链接内容也是按照不同端来区分的,如图所示。









 电商平台搭建
电商平台搭建 批发零售系统
批发零售系统 管理营销系统
管理营销系统 连锁经营系统
连锁经营系统 综合业务方案
综合业务方案 区域电商方案
区域电商方案 热门解决方案
热门解决方案








