您还可以
在线咨询添加客服咨询详情

您还可以
在线咨询
| 平台演示 | 演示地址 | 账号密码 |
|---|---|---|
| PC前端 | http://test.wstmart.net/ | 联系客服 |
| 平台后台 | http://test.wstmart.net/admin | 联系客服 |
| 商家后台 | http://test.wstmart.net/shop | 联系客服 |
| 供应商后台 | http://test.wstmart.net/supplier/ | 联系客服 |
| 多语言多商户 | http://dyy.wstmart.net/ | 联系客服 |

安卓APP(用浏览器打开)

苹果APP

小程序商城

微信商城
| B2B2C电商系统 |
|---|
2017-11-30 15:35:12 浏览量:12176
B2B2C系统 如何实现商品分类功能
需要完成一个独立的B2B2C商城系统,系统分类和店铺商品分类是必不可少的。让我们看看商品分类是什么:商品分类是概括一定范围内的集合总体,任何集合总体都可按照一定的标志和特征归纳成若干范围较小的单元,直到划分为最小的单元。商品的分类,是指按照一定目的,为满足某种需要选择适当的分类标志和特征,将商品集合总体科学地、系统地逐次划分为不同的大类、中类、小类、品类或品目、品种,以至规格、品级等细目的过程。
下面我们以WSTMart电子商务系统为例,讲述一下如何设计、开发一个B2B2C商城系统的商品分类。
一:设计分类数据表:
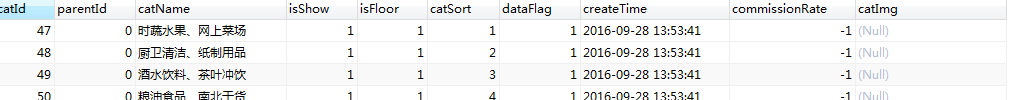
商品的分类,会涉及到:catId自增ID;parentId父ID用于关联;isShow是否显示在前台展示;isFloor是否显示在首页的展示;catName名称;catSort用于首页排序展示;dataFlag删除;createTime时间。
建好后,如下图:

下面我们要进行代码的编写,实现 B2B2C商城系统分类的增删改了,以编辑商品分类来演示一下吧,新增,删除和此类似:
public function edit(){
$catId = input('post.id/d');
$data = input('post.');
WSTUnset($data,'catId,dataFlag,createTime');
$result = $this->validate('GoodsCats.edit')->allowField(true)->save($data,['catId'=>$catId]);
$ids = array();
$ids = $this->getChild($catId);
$this->where("catId in(".implode(',',$ids).")")->update(['isShow' => (int)$data['isShow'],'isFloor'=> $data['isFloor'],'commissionRate'=>(float)$data['commissionRate']]);
if(false !== $result){
if($data['isShow']==0){
//删除购物车里的相关商品
$goods = Db::name('goods')->where(["goodsCatId"=>['in',$ids],'isSale'=>1])->field('goodsId')->select();
if(count($goods)>0){
$goodsIds = [];
foreach ($goods as $key =>$v){
$goodsIds[] = $v['goodsId'];
}
Db::name('carts')->where(['goodsId'=>['in',$goodsIds]])->delete();
}
//把相关的商品下架了
Db::name('goods')->where("goodsCatId in(".implode(',',$ids).")")->update(['isSale' => 0]);
WSTClearAllCache();
}
return WSTReturn("修改成功", 1);
}else{
return WSTReturn($this->getError(),-1);
}
}

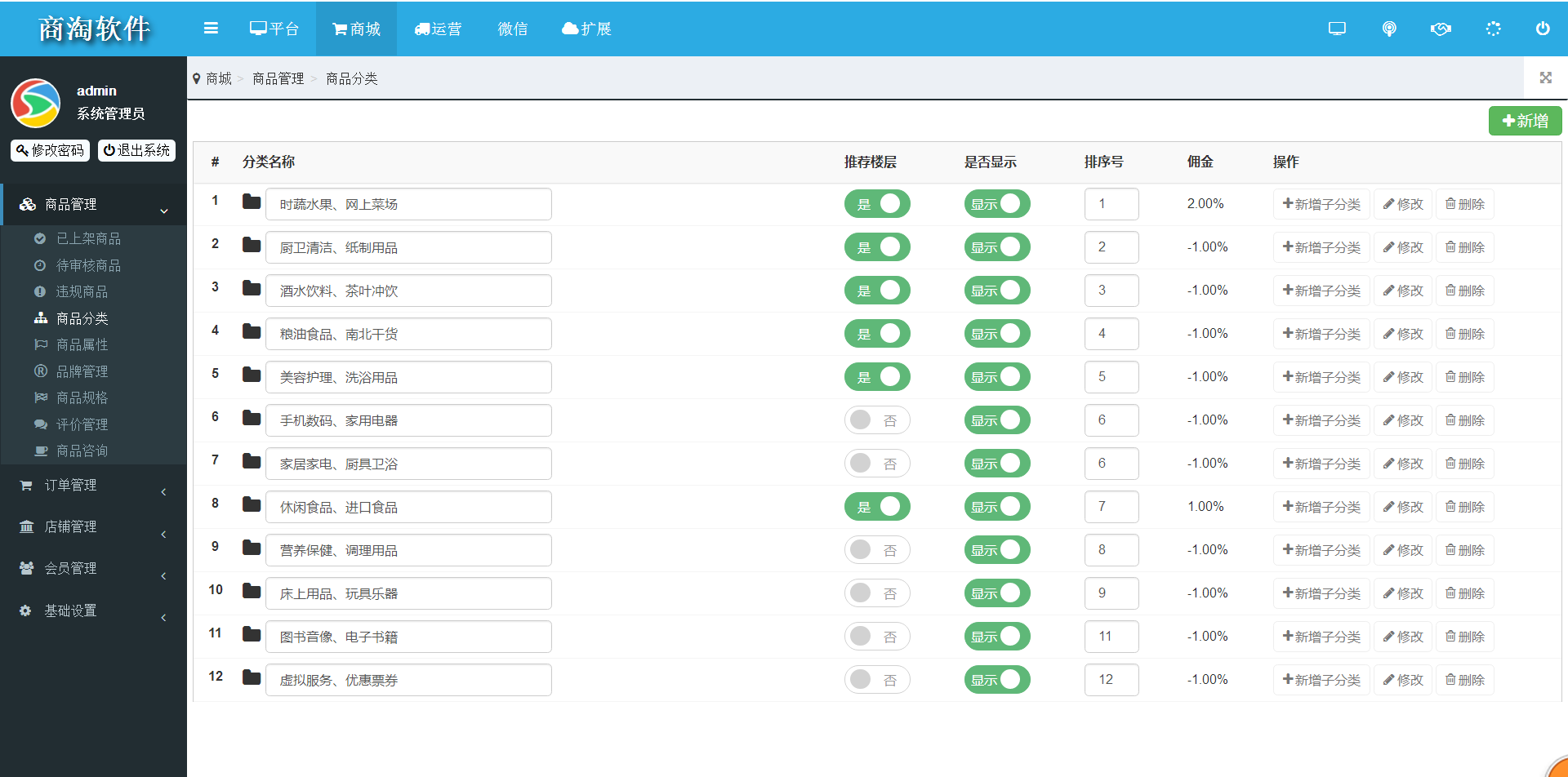
还可进行多级新增,编辑,删除
![]()
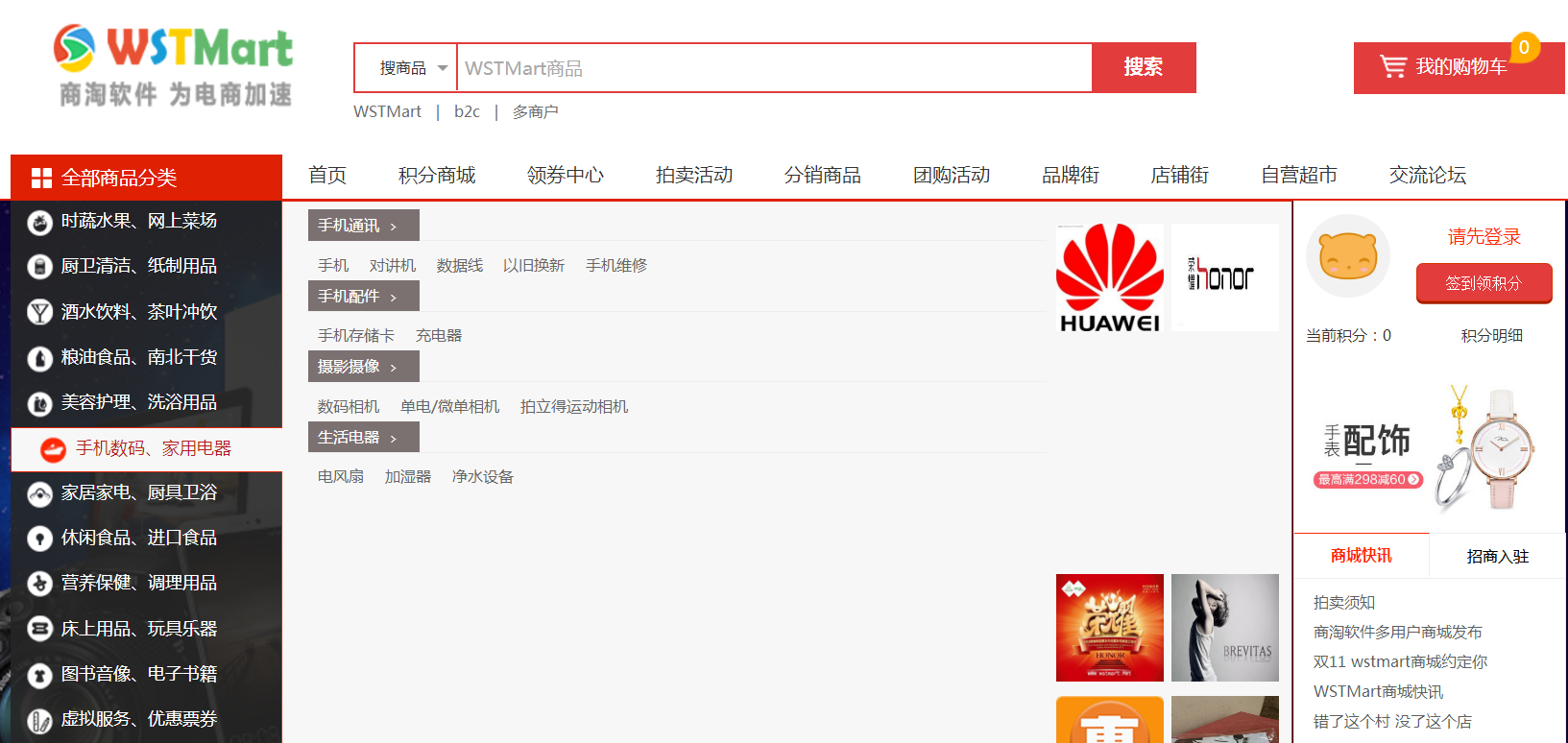
三:将后台管理的商品分类在前台展示:
获取商品分类数据,然后显示出来:
function WSTSideCategorys(){
$data = cache('WST_SIDE_CATS');
if(!$data){
$cats1 = Db::table('__GOODS_CATS__')->where(['dataFlag'=>1, 'isShow' => 1,'parentId'=>0])->field("catName,catId,catImg")->order('catSort asc')->select();
if(count($cats1)>0){
$ids1 = [];$ids2 = [];$cats2 = [];$cats3 = [];$mcats3 = [];$mcats2 = [];
foreach ($cats1 as $key =>$v){
$ids1[] = $v['catId'];
}
$tmp2 = Db::table('__GOODS_CATS__')->where(['dataFlag'=>1, 'isShow' => 1,'parentId'=>['in',$ids1]])->field("catName,catId,parentId,catImg")->order('catSort asc')->select();
if(count($tmp2)>0){
foreach ($tmp2 as $key =>$v){
$ids2[] = $v['catId'];
}
$tmp3 = Db::table('__GOODS_CATS__')->where(['dataFlag'=>1, 'isShow' => 1,'parentId'=>['in',$ids2]])->field("catName,catId,parentId,catImg")->order('catSort asc')->select();
if(count($tmp3)>0){
//组装第三级
foreach ($tmp3 as $key =>$v){
$mcats3[$v['parentId']][] = $v;
}
}
//组装第二级
foreach ($tmp2 as $key =>$v){
if(isset($mcats3[$v['catId']]))$v['list'] = $mcats3[$v['catId']];
$mcats2[$v['parentId']][] = $v;
}
//组装第一级
foreach ($cats1 as $key =>$v){
if(isset($mcats2[$v['catId']]))$cats1[$key]['list'] = $mcats2[$v['catId']];
}
}
unset($ids1,$ids2,$cats2,$cats3,$mcats3,$mcats2);
}
cache('WST_SIDE_CATS',$cats1);
return $cats1;
}
return $data;
}
根据级别的循环展示出来,第一级和第二级关联,和下次级鲜明的展示关系,配搭上品牌和广告,就显示出首页的效果了。

这样我们便实现了B2B2C商城系统商品分类,实现商品分类并不难,理解思路明确,就可以实现。
文中相关代码我就不另外贴了,大家有兴趣的可以在WSTMart官网下载。



获取体验账号 最新优惠及电商资讯
